Revamping Accessibility for Cobb County School District
In 2020, the SchoolBundle team undertook a transformative project to revamp the online presence of the Cobb County School District, encompassing a complete overhaul of the district's website and the creation of 112 individual school websites.
Background
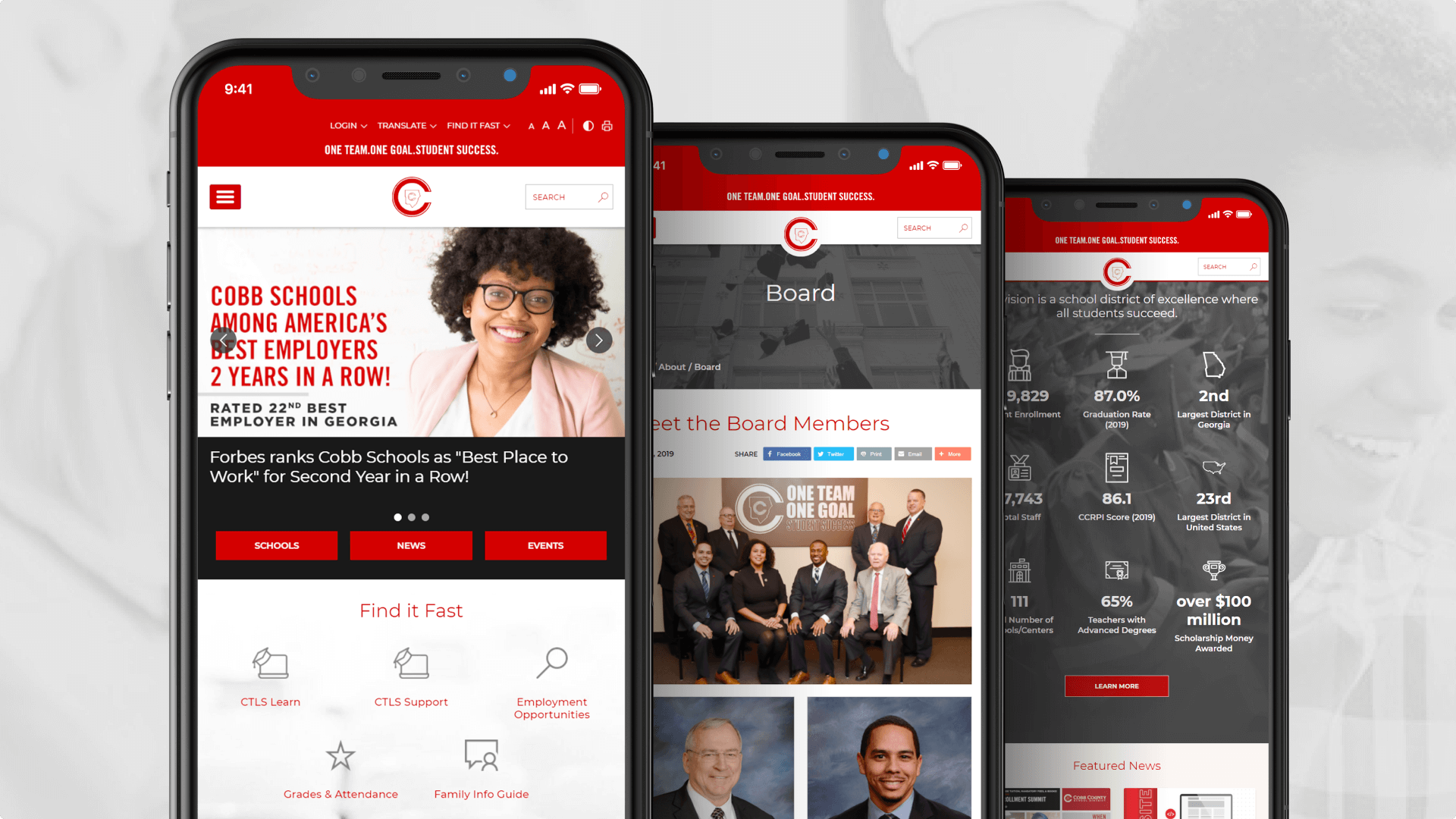
The Cobb County School District (CCSD) is the second largest school system in Georgia and the 23rd largest in the USA. It serves 106,703 students with 112 schools, including 66 elementary schools, 26 middle schools, 17 high schools, one charter school, one special education center and one adult education center.
Challenges
The existing website was dated and becoming increasingly difficult to maintain. There was also an opportunity to improve the user experience and address the accessibility of the websites. We also faced the mammoth task of creating websites for each of the 112 schools, each with its own specific needs and identities.
Project Goals
Rebuild the district and school websites with an unwavering focus on accessibility.
Improve overall user experience for students, parents, and staff.
Align the web presence with the district's mission and values.
Improve the UX for the website CMS publishing process with seamless integration across social media.
Approach
I worked very closely with the CCSD communications team to develop wireframes, information architecture, and a final colour storyboard presentation that would enhance the user experience for their audience.
From there I utilized my knowledge and experience to lay the groundwork; researching further new ideas, best practices and styles being used both in and out of the education industry to develop the mobile-focused design CCSD now has.
Accessibility-First Philosophy
Meeting the policies and legal guidelines set down by Section 508 was also a priority for CCSD. They wanted to ensure every member of their community could access and enjoy their new sites, finding the right information quickly and easily. The SchoolBundle team ensured their new design was WCAG 2.0 AA-Level compliant and the platform now supports them to maintain that level of accessibility.
Putting the User First
Along with a strong focus on accessibility, I always like to ensure that the user experience is well thought out and tested.Throughout the project I had the opportunity to conducted in-depth research on digital accessibility guidelines, with a focus on WCAG 2.0 and Section 508 compliance. Our team also made it a priority to collaborate with experts in the field of accessible web design.
Throughout the design process I employed simple user testing sessions in the form of feedback loops throughout the design and development phases. From black and white wireframe, to colour storyboards and finally to the finished solution, we continuously questioned our design decisions with actual users. Each milestone opened up the audience to a greater number of people testing these design decisions.
Design Process
Our primary goal in this phase was to create a design that was not only aesthetically pleasing but also highly intuitive and accessible. To achieve this, we employed a user-centered design approach. We conducted comprehensive research and gathered valuable insights into our target audience's preferences and needs.
Wireframing & Prototyping
Wireframing was the first step in this process. I created low-fidelity wireframes that provided a skeletal structure for the interface, allowing everyone to visualize the layout, placement of elements, and navigation flow. These wireframes were instrumental in brainstorming and iterating upon design concepts collaboratively within the team.
Once we had a clear direction with wireframes, I transitioned into the prototyping stage. Prototypes served as interactive mock-ups that allowed us to test and refine the user interface. My focus was on maintaining a balance between simplicity and functionality. By creating interactive prototypes, I was able to observe how users interacted with the design and collect feedback on any potential pain points.
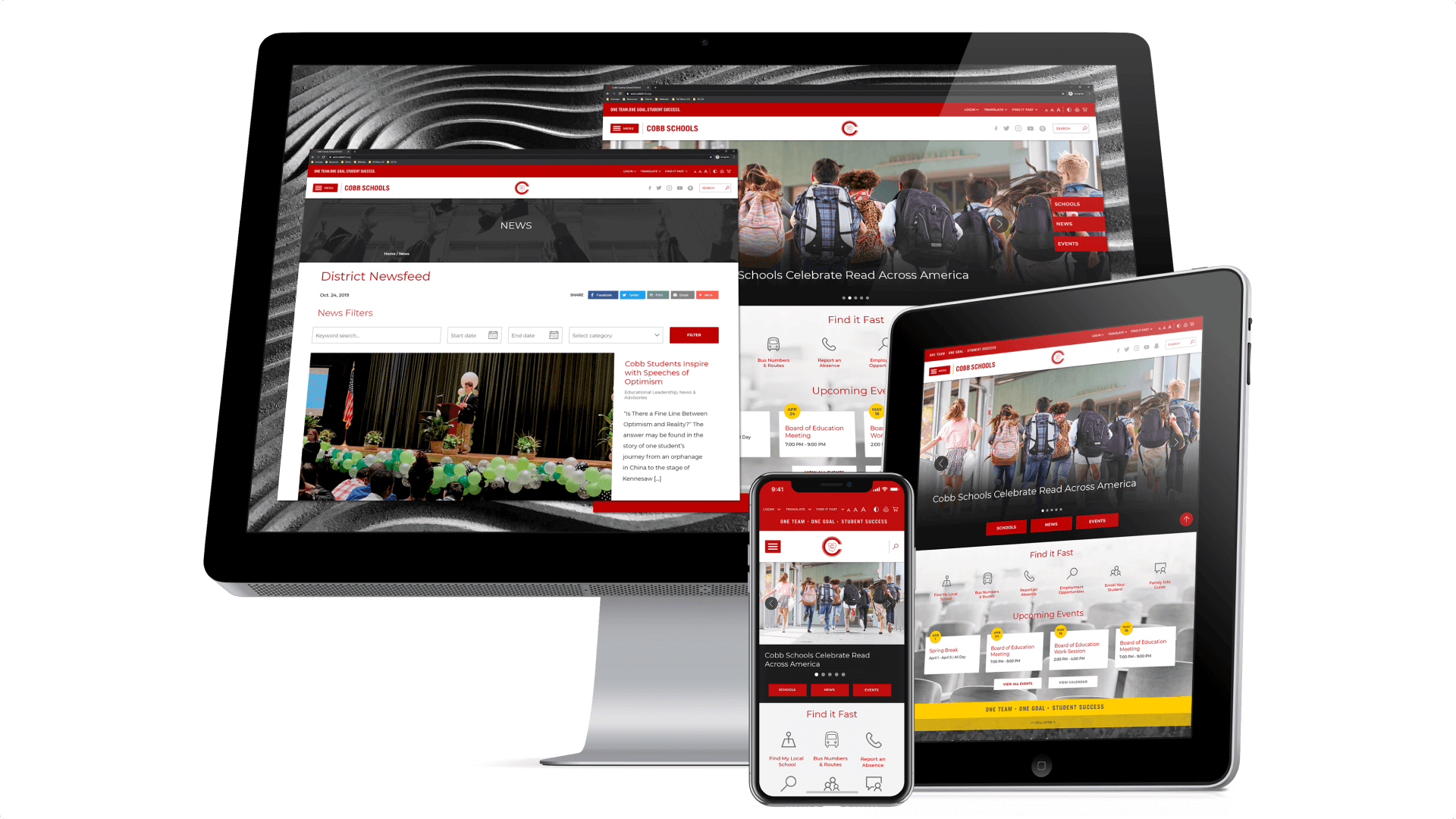
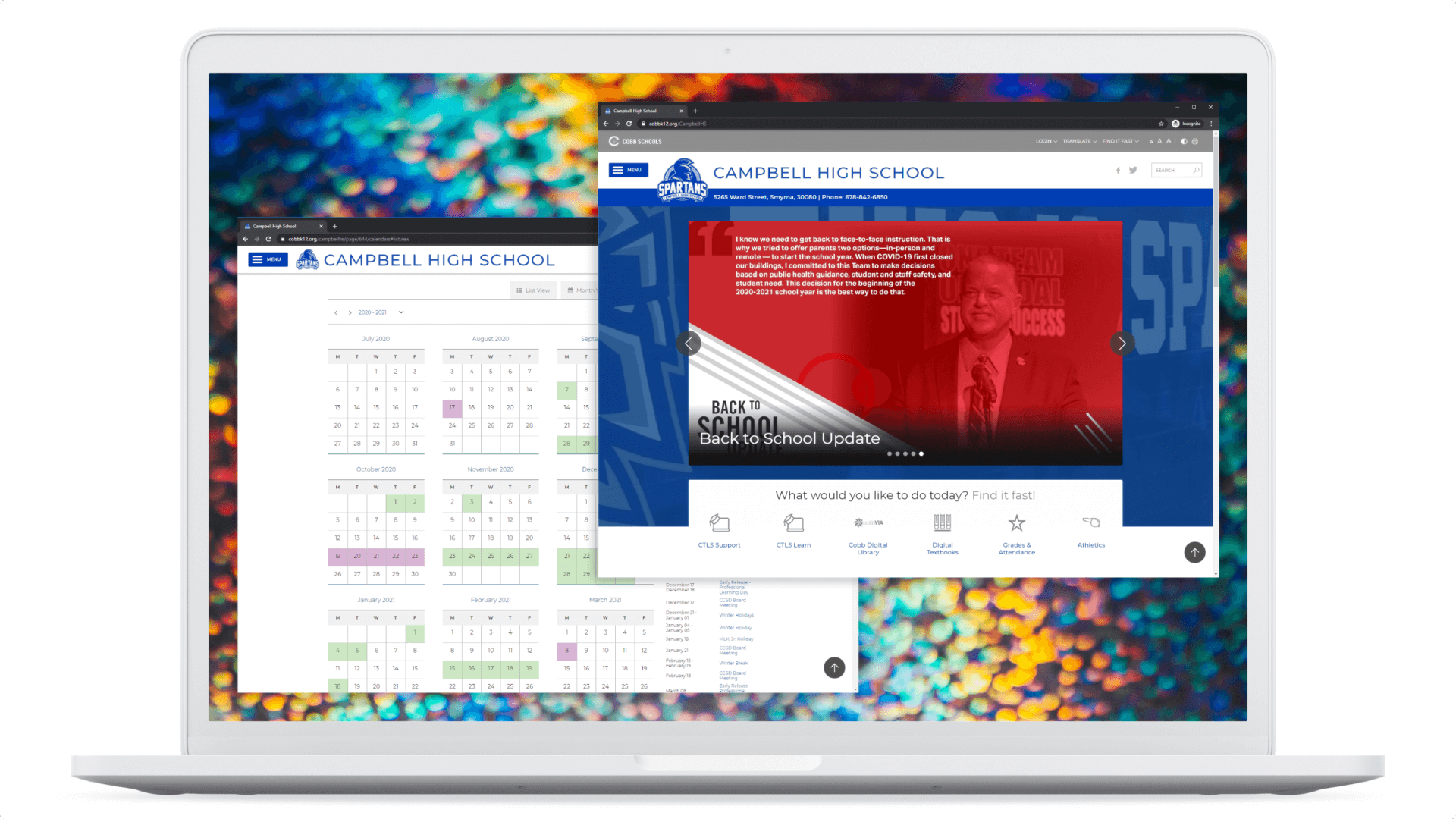
Responsive Design
We all recognized that a significant portion of the website's traffic would come from various devices, including desktop computers, laptops, tablets, and smartphones. Thus, it was imperative to create a design that could adapt effortlessly to different screen sizes and orientations, whether it was a wide desktop monitor or a narrow smartphone display.
To accomplish this, the principles of responsive web design were followed. I crafted the layout and elements of the website to adjust dynamically to the available screen real estate. This approach allowed us to maintain visual coherence and usability across devices, without the need for a separate mobile application or a dedicated mobile website.
Website Optimization & SEO
Search engines, such as Google, favour websites that offer a responsive and mobile-friendly experience. By ensuring our websites were fully responsive, we not only met user expectations but also improved their discoverability through search engine rankings.
We also focused on optimizing performance for slower connections and older devices. This commitment to inclusivity ensured that users with less advanced technology could still access and interact with the content without frustration.
Testing & Feedback
Regular user testing and accessibility audits, complemented by feedback from stakeholders and end-users, were instrumental in identifying and resolving issues. Iterative adjustments ensured that accessibility was an ongoing focus.
The Results
The new CCSD website is ADA compliant to serve everyone in our community and offers easy-to-use-translation for our non-English speakers. It also showcases a “Find it Fast” menu to allow quick and easy access to our most frequently used links.
The redesign now offers a “one-stop-shop” for community members searching for news and information regarding all things Cobb Schools related. The most recent articles, school news, board updates, videos, podcasts, and community information, will all be housed in one, easy-to-access location.
Key Features
High contrast version with increased legibility
Alternative text and captions for images and content
Accessible navigation, clear organized and keyboard friendly
Responsive templates that fit any device
Improved publishing user-experience
Improved SEO optimization
Lessons Learned
This project reinforced the importance of accessibility in web design. Key takeaways included the need for ongoing testing, close collaboration with experts, and a commitment to staying current with accessibility standards.
Conclusion
The Cobb County School District website redesign was a testament to the power of accessible design in improving user experiences and ensuring inclusivity. By revamping the district's digital presence, our team not only met our goals but also exceeded the expectations, creating a website that truly serves everyone in the community.
References and Acknowledgements
This case study, along with visual materials, screenshots, and interactive elements, demonstrates the comprehensive nature of the cumulative work of the SchoolBundle team. I had the opportunity to lead the creative direction across this massive project.
Role / Creative Director + Manager of Content Migration
Deliverables / Wireframes, Storyboard Prototype, UX Review, Final Solution, Train-the-Trainer Onboarding
Website / Cobb County School District